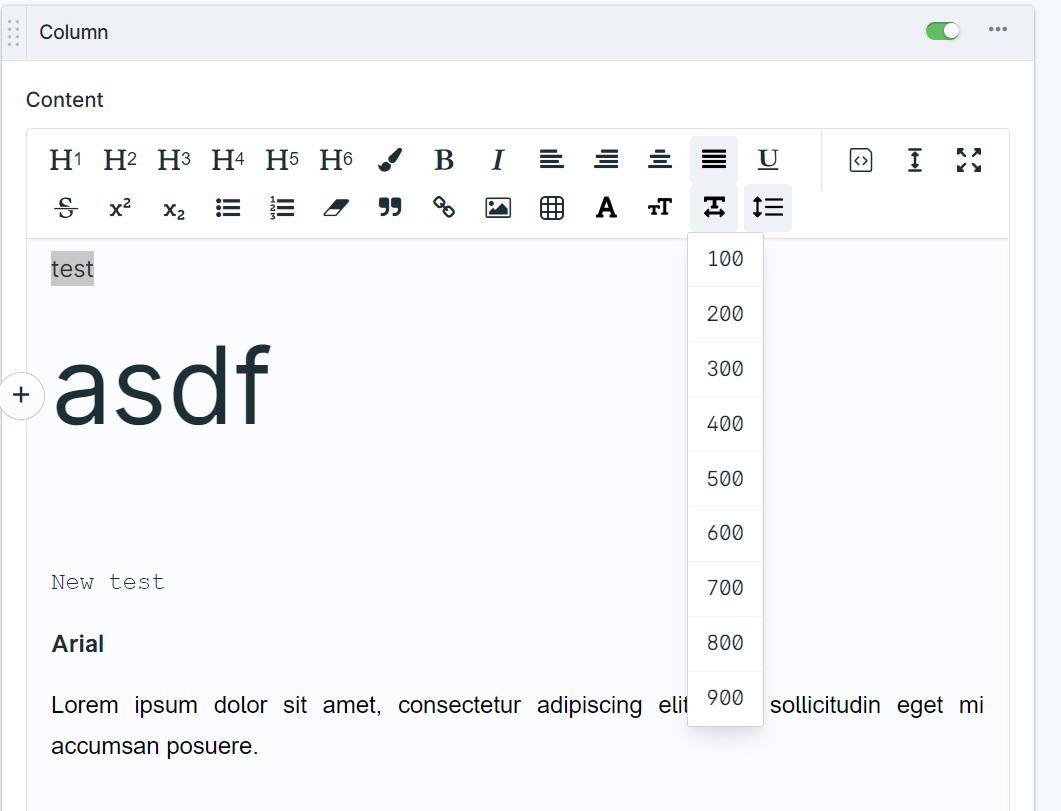
How to change font size and font weight dynamically in reactjs? - JavaScript - The freeCodeCamp Forum

Android: Font weight numeric values do not work with System default fonts of android · Issue #28854 · facebook/react-native · GitHub

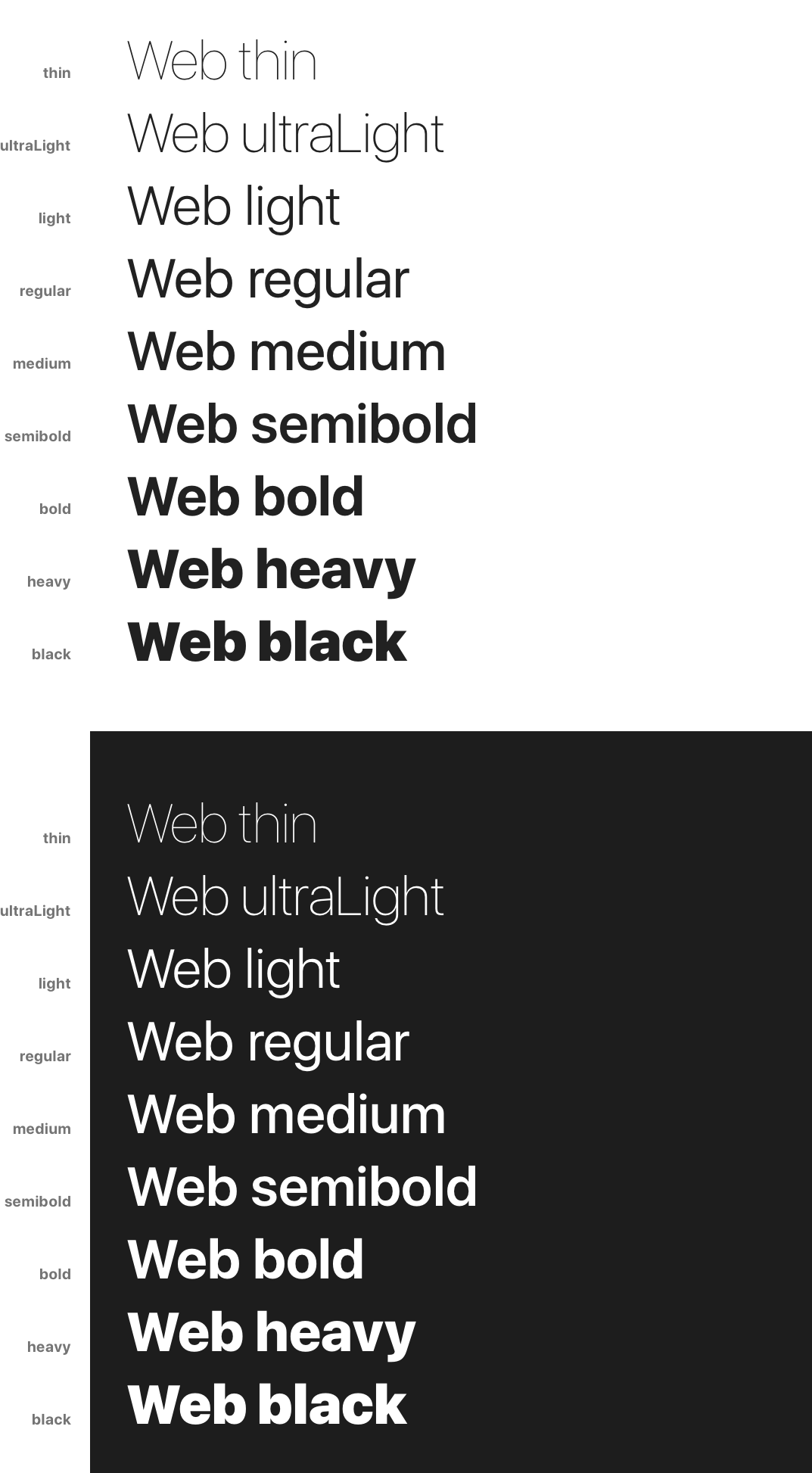
GitHub - hectahertz/react-native-typography: Pixel–perfect, native–looking typographic styles for React Native ✒️

Segoe UI custom font - it works but I need to specify font weight, is that possible? - Question - Bubble Forum

fontWeight behavior changed on Android between <0.60.0 and >= 0.60.0 - now high font weights can default to low ones · Issue #25696 · facebook/react-native · GitHub
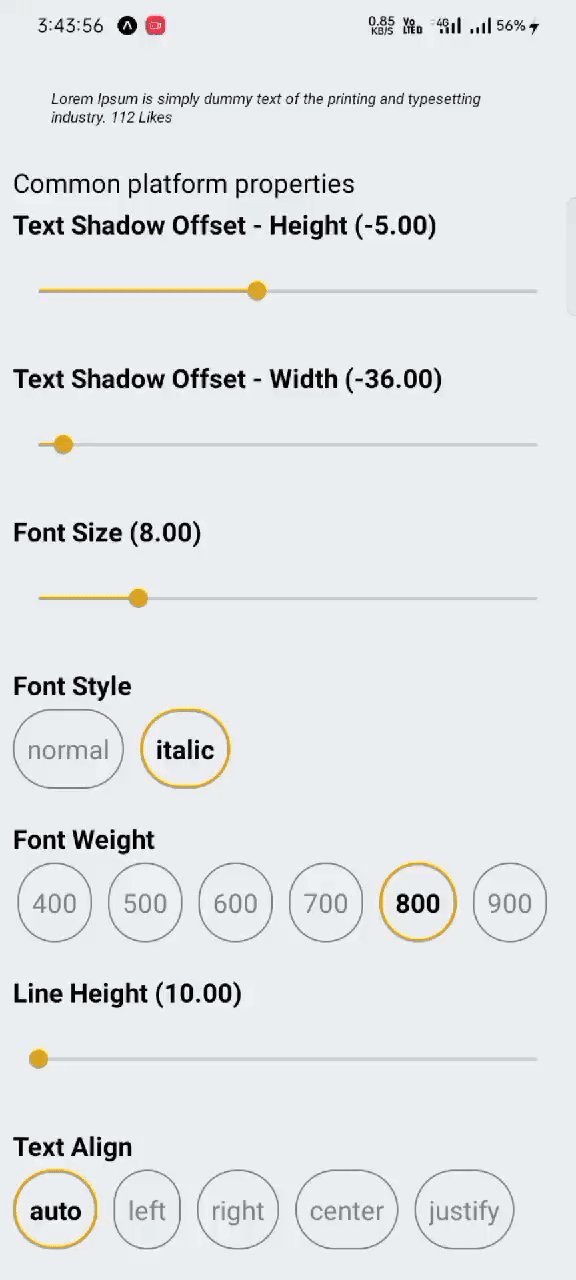
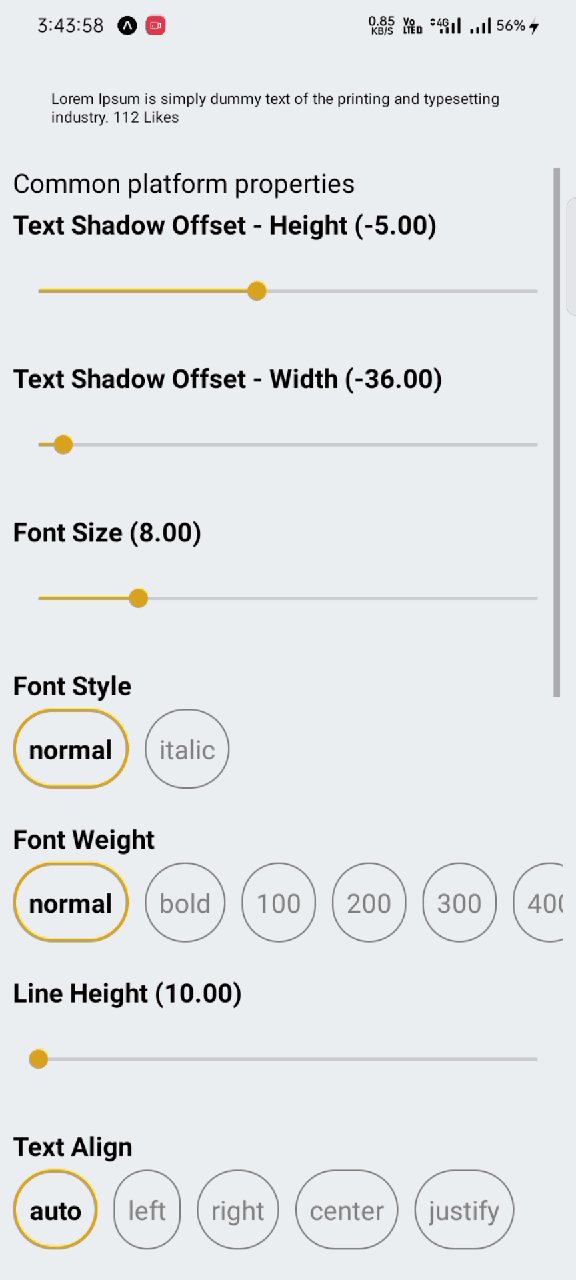
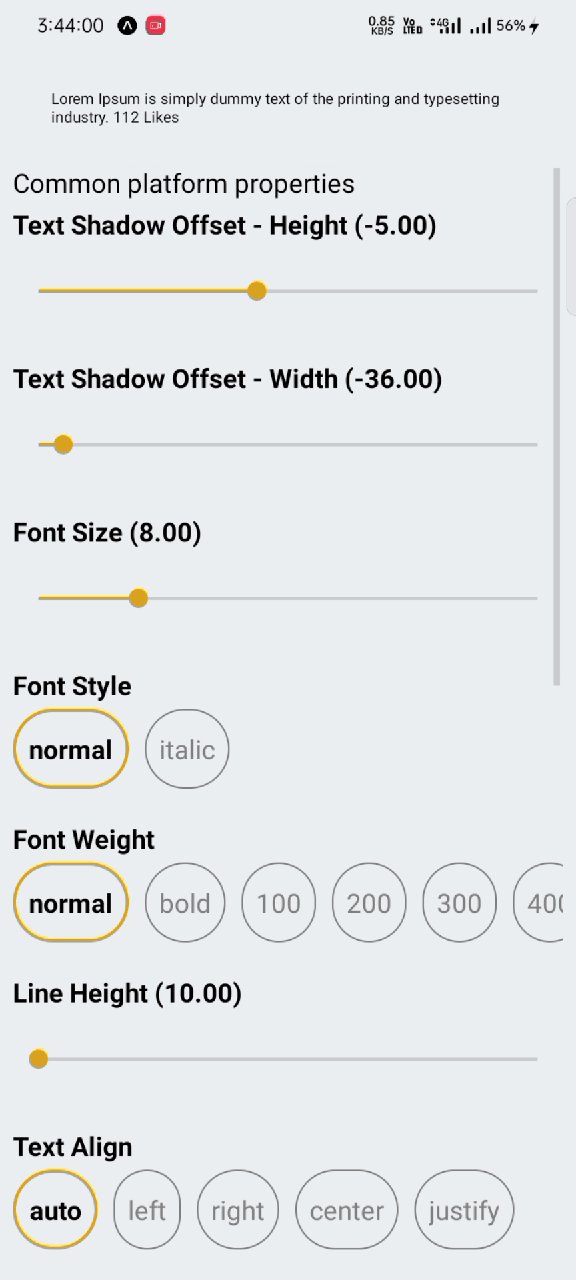
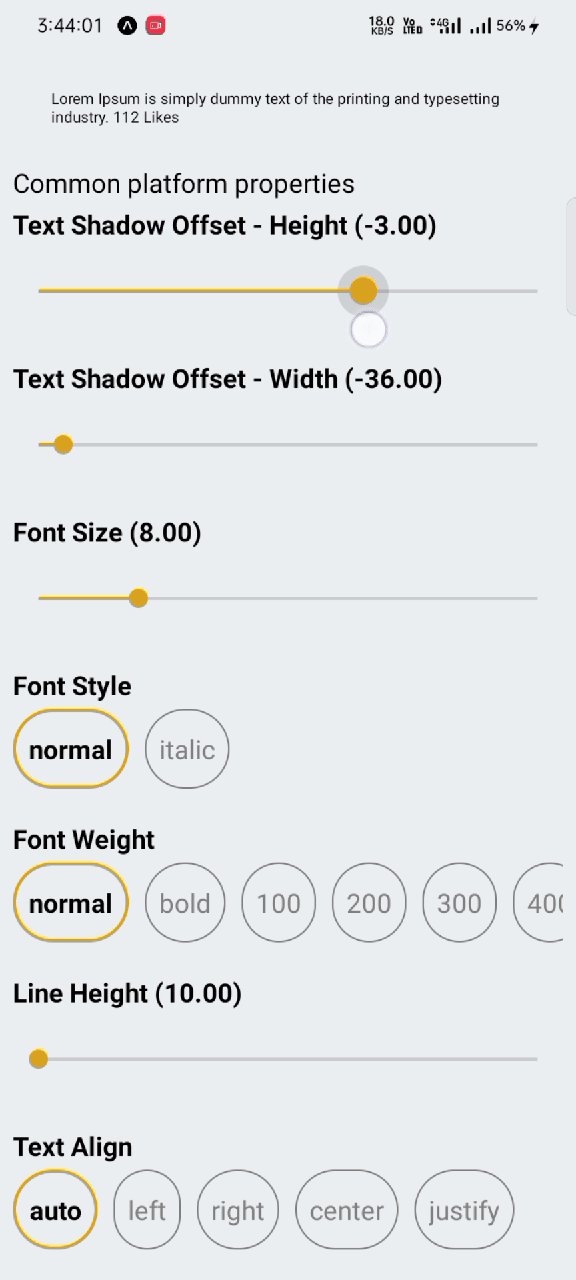
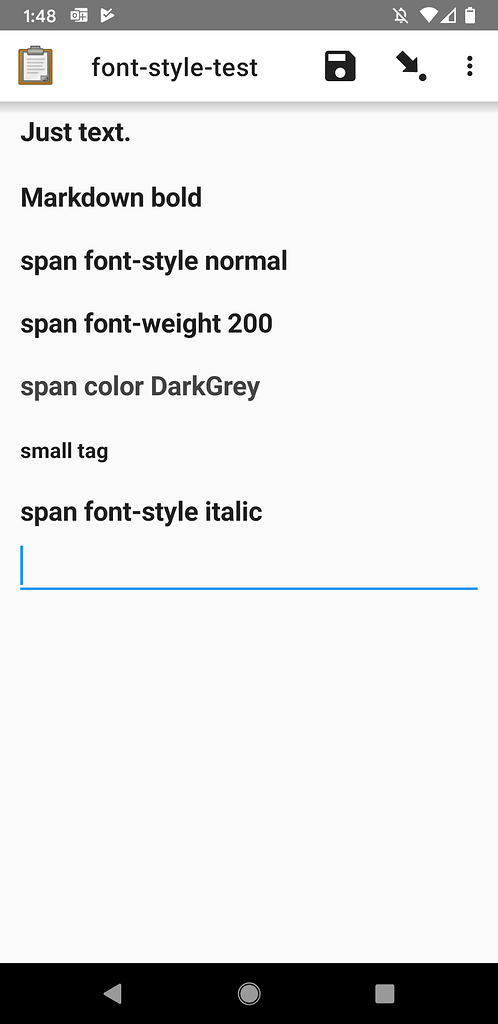
![0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub 0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/7462060/63704083-e4b9be00-c7ef-11e9-8938-1f203aa06f00.gif)