
Matia on X: "I love the 62.5% font size trick in CSS because it makes working with rems easier. https://t.co/QZxZFyrFEe" / X

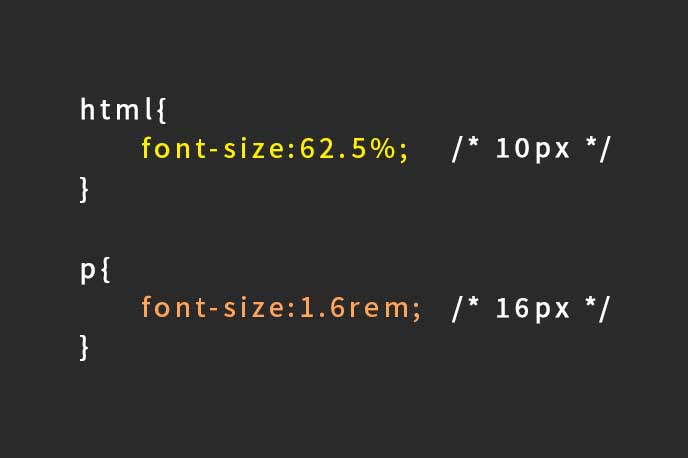
Respecting Font Size Preferences: Rems and 62.5% Base Font Size | Aleksandr Hovhannisyan | by jagadish kamuni | Medium






![How using [rem] can help you to build excellent mobile-first applications How using [rem] can help you to build excellent mobile-first applications](https://media.licdn.com/dms/image/C4D12AQFkZ4yTEC1E-w/article-cover_image-shrink_600_2000/0/1615936269150?e=2147483647&v=beta&t=ghq9kE_9-Xf4cz9_EBeo6E_qzqXy5w8Wh5qeE4O25Gs)