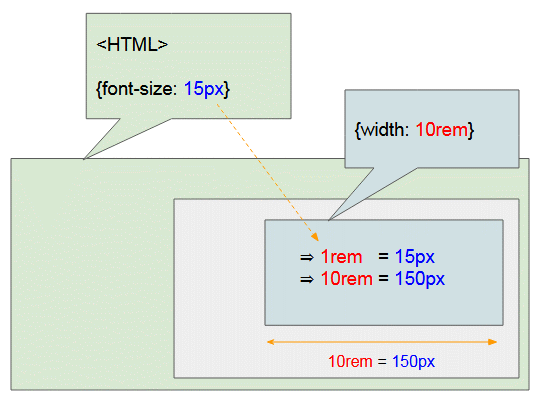
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Understand the mix of rem and unit-less in the new TW line-heights · tailwindlabs tailwindcss · Discussion #3386 · GitHub

css - rem works fine with font-size but does NOT work fine with margin if I set 10px font-size to html tag - Stack Overflow















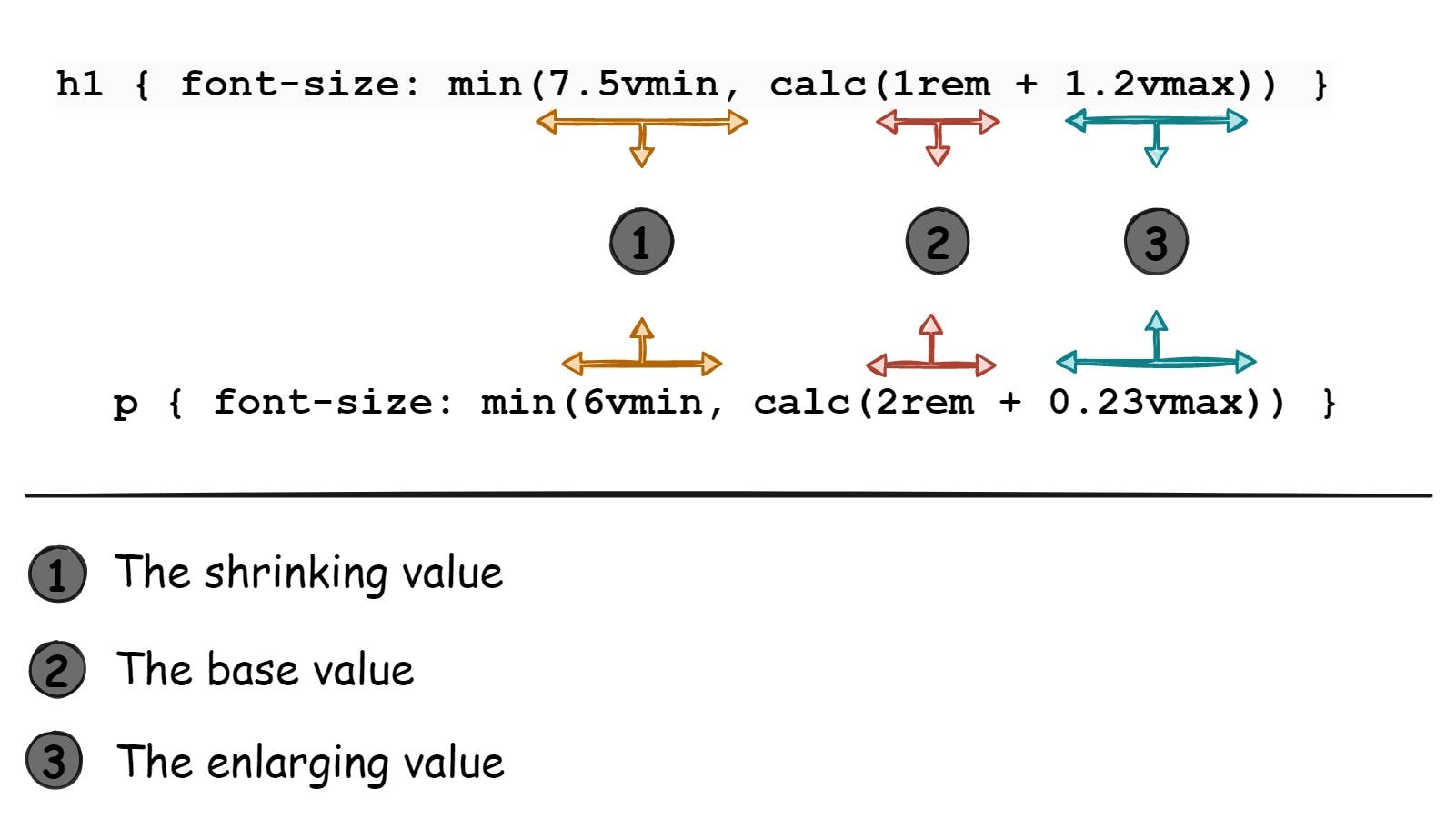
![CSS] responsive font-size (1) CSS] responsive font-size (1)](https://shots.codepen.io/username/pen/RjpyQb-800.jpg?version=1538098642)