Respecting Font Size Preferences: Rems and 62.5% Base Font Size | Aleksandr Hovhannisyan | by jagadish kamuni | Medium

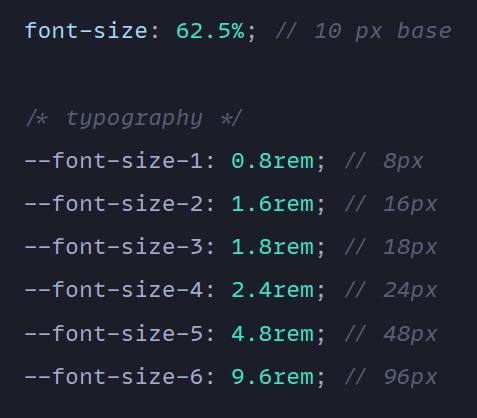
Matia on X: "I love the 62.5% font size trick in CSS because it makes working with rems easier. https://t.co/QZxZFyrFEe" / X