8-Point Grid: Typography On The Web | by Elliot Dahl | We've moved to freeCodeCamp.org/news | Medium

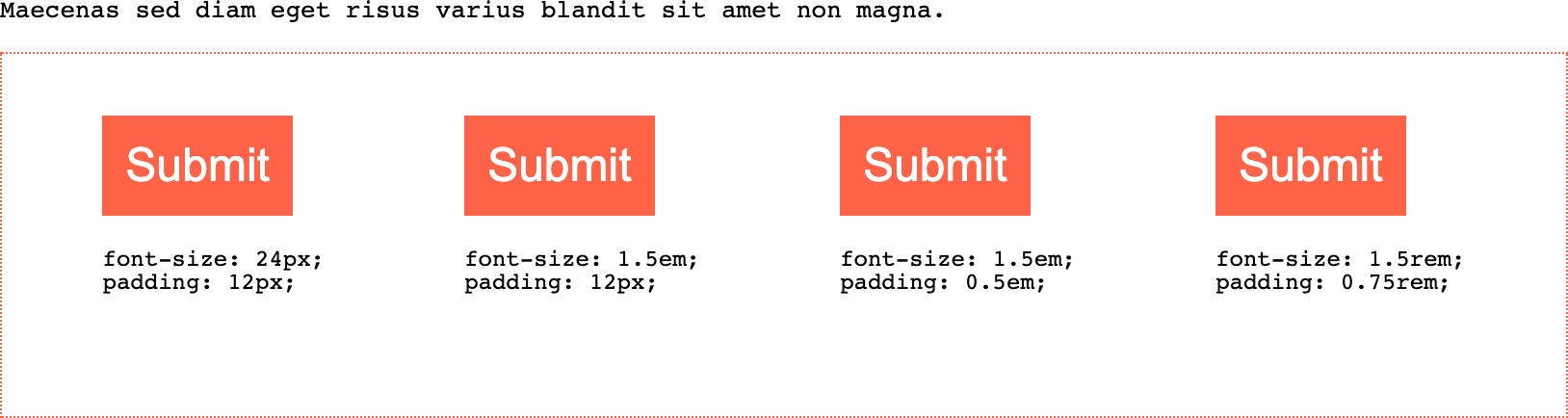
Kevin Powell on Twitter: "If you set padding with ems, it will automatically change when changing the font-size of that element, helping keep the proportions. Play with the code: https://t.co/Molq1UBimB Watch a

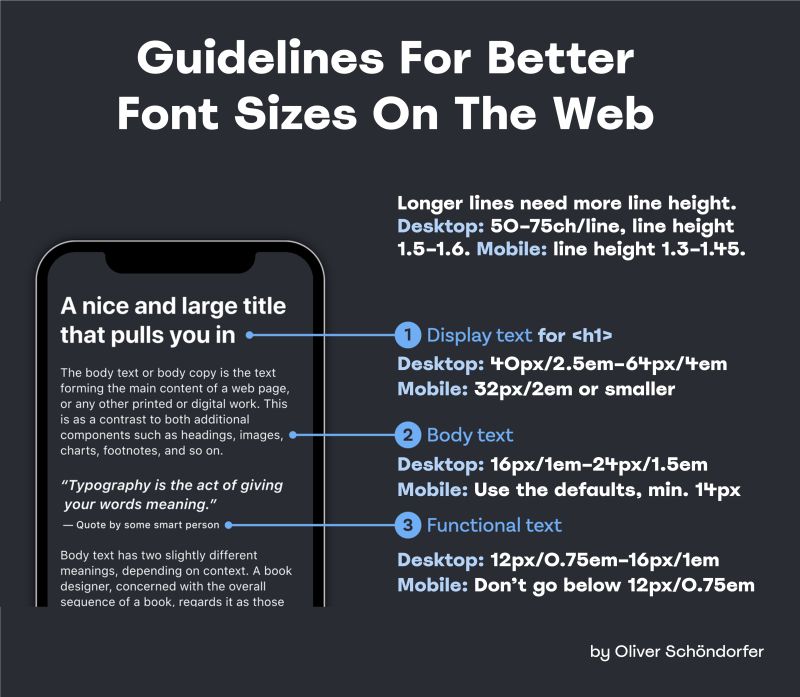
HTML headings Font Size ⚠️ Save It For Later 🔔 Follow me @codebustler for more content like this. #html #html5 #htmlcss #htmlcssjs… | Instagram

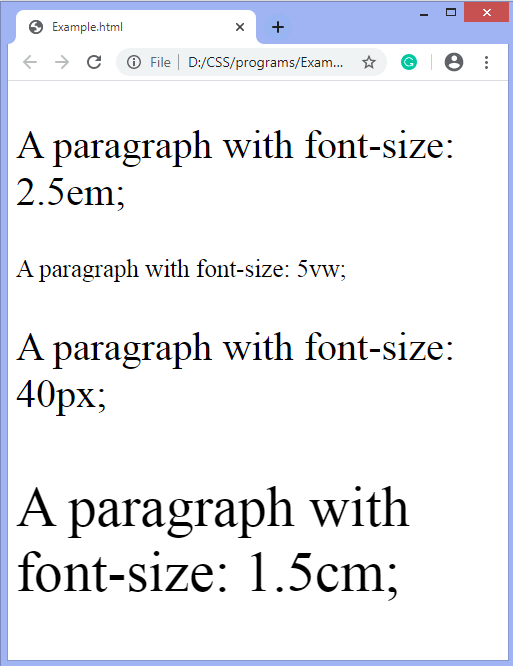
TYPOGRAPHY. Typography Type reset | Absolute versus Relative Using a Scale Measure Line height Examples 1 | 2 | 3 Examples ppt download

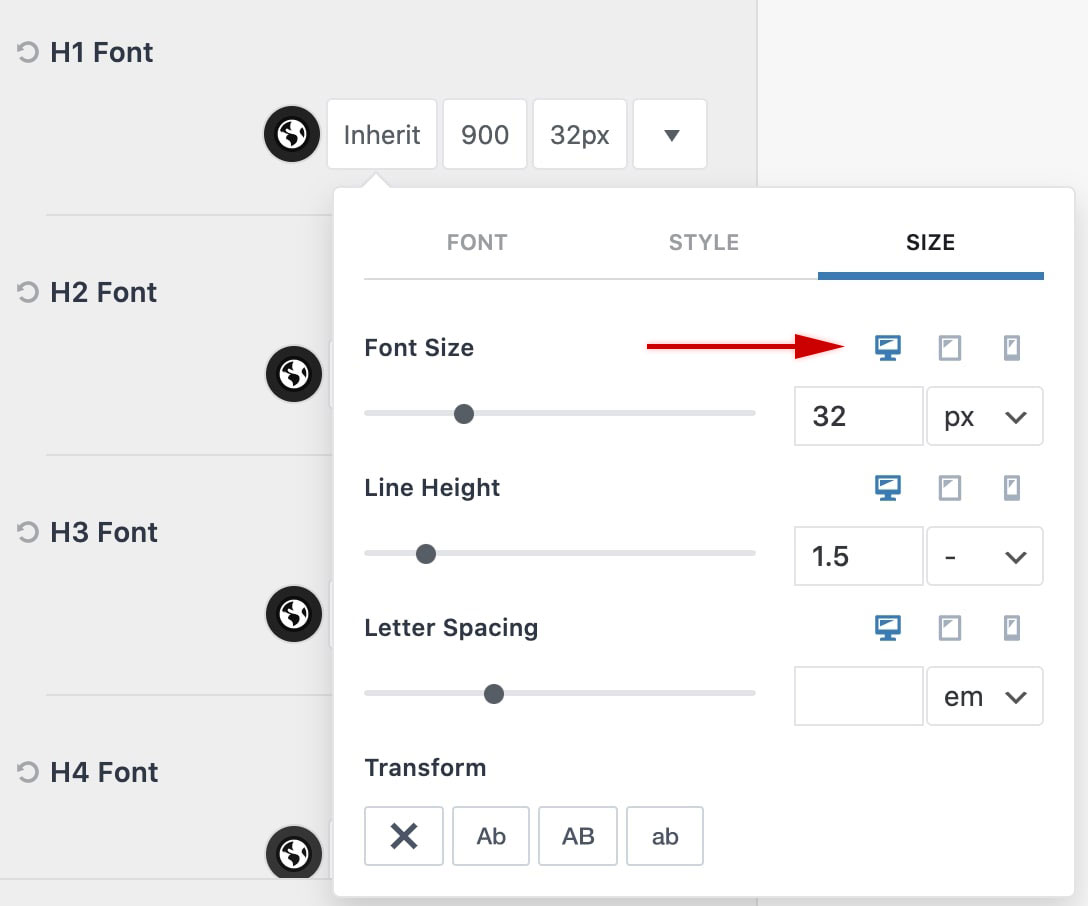
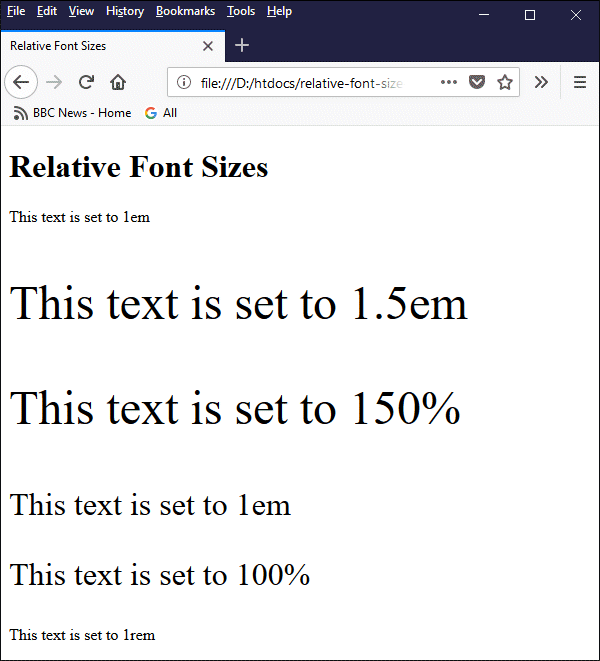
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms

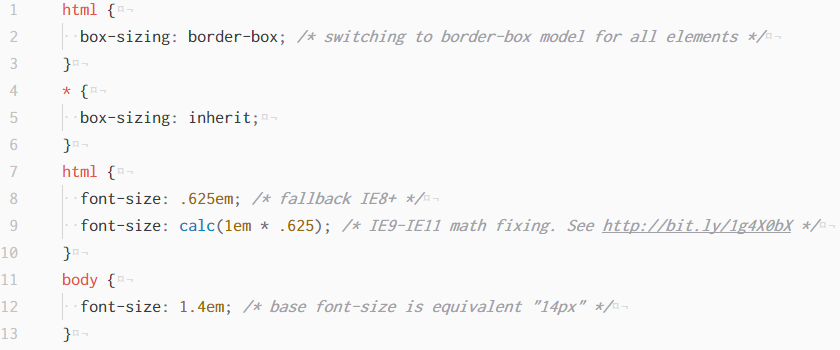
Cascading Style Sheets CSS. CSS - Structure Declaration block Property: identifies what to change Value: how to change it Selector – example h1{ font-size: - ppt download