eslint-plugin-import unable to resolve path to `@crxjs/vite-plugin` · Issue #684 · crxjs/chrome-extension-tools · GitHub

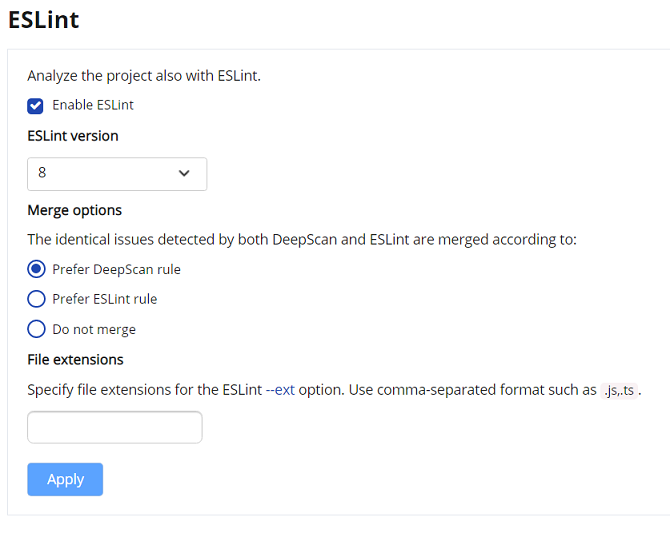
eslint-import-resolver-webpack - leads ESLint integration of PHPStorm to throw errors on every import – IDEs Support (IntelliJ Platform) | JetBrains